Get Started
Animation Guides
With the animation guides, you can plan your animation more easily and precisely. Use the animation path tool to set up a path to animate an object along. Or use the draw tools to draw markers to mark object positions within your scene setup. While the grid overlay will help you to align the camera view your scene.
To open the animation guides editor tap and hold the grid symbol . Within the animation guides editor you can do the following:
Add a grid layer and select Edit to change the number of rows and columns, the color and the opacity for the grid overlay.
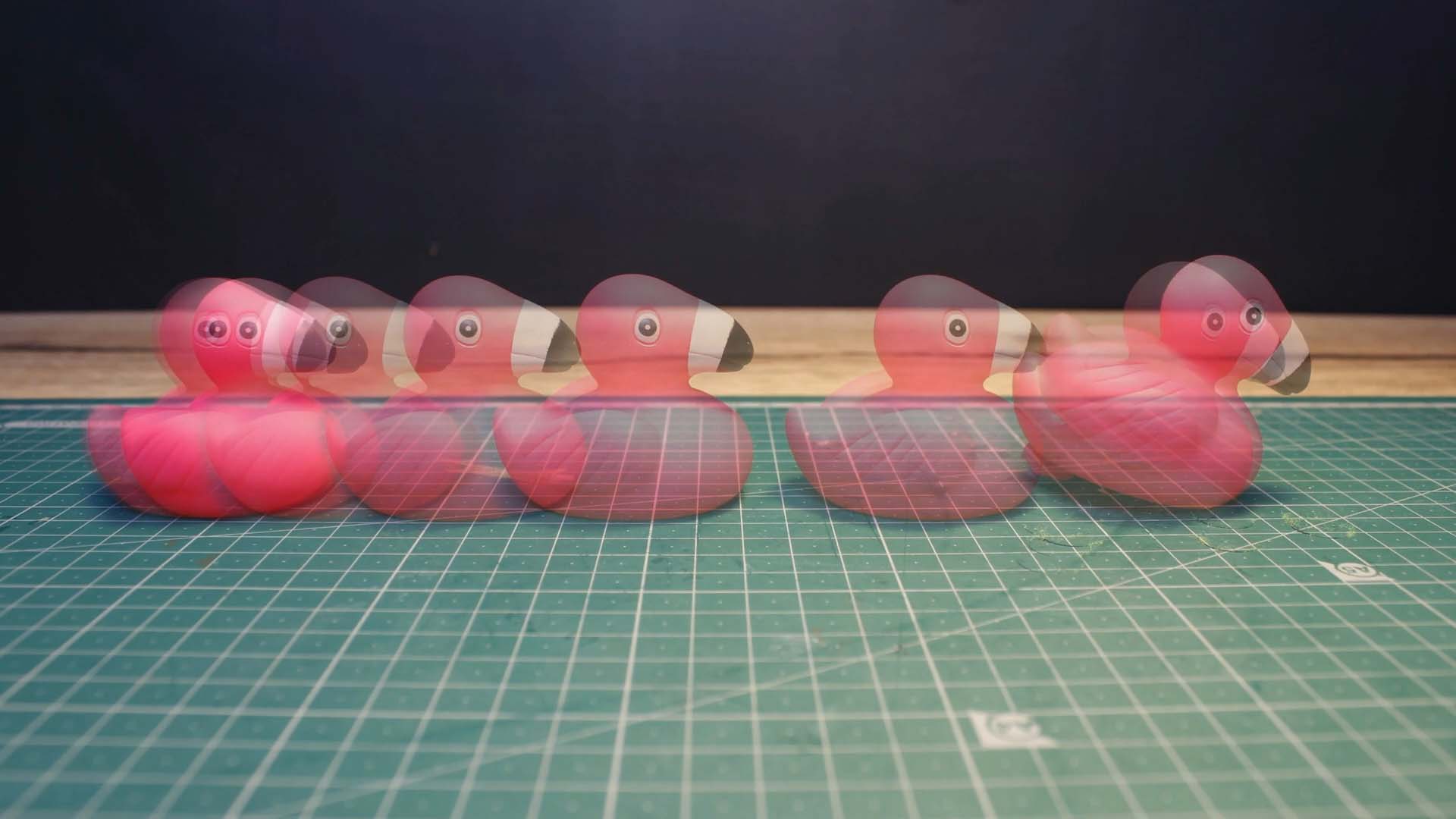
Add a path layer and use the blue handles to change the path layout. The path shows the movement of your object over time. Each crossing line on the path marks the position of the object you are moving when capturing the next frame. You can edit the number of increments, or the number of frames to capture for this movement by clicking Edit. Some animation requires different timing. For example, a car starting to move will have a slow movement at the beginning and a fast movement at the end. Change the timing that fits best with the animation you are planning. You can preview the animation by clicking the play button.
- Add a drawing layer and use the draw tools provided to draw markers to mark object position.
- Add a safe area layer to overlay a tv safe area. The safe area ensures that the most important parts of the scene are in view.
- Add a image layer to import an image to use as a reference for your animation.
- Add a video clip layer to import a video clip to use as a reference to help you animate your character. The video in the clip will move along with your animation.
Add an information layer to show live camera information.